アプリ開発日誌
2018.02.27
【Swift】初心者でも簡単にできるARKitを使ってみよう

初めまして松田翔大です。
入社してもうすぐ半年になりますが、最近一人で開発を任されるようになってきて色々試行錯誤しながら奮闘しています。
今回は、XcodeでARKitを使って3Dオブジェクトを表示してみる機会があったので、振り返りとして整理してみました。。
Unity では少しやったことはあったのですが、Xcodeでは初だったのでサンプル程度に作ってみました。
# 開発環境
- Xcode9.1
#事前準備
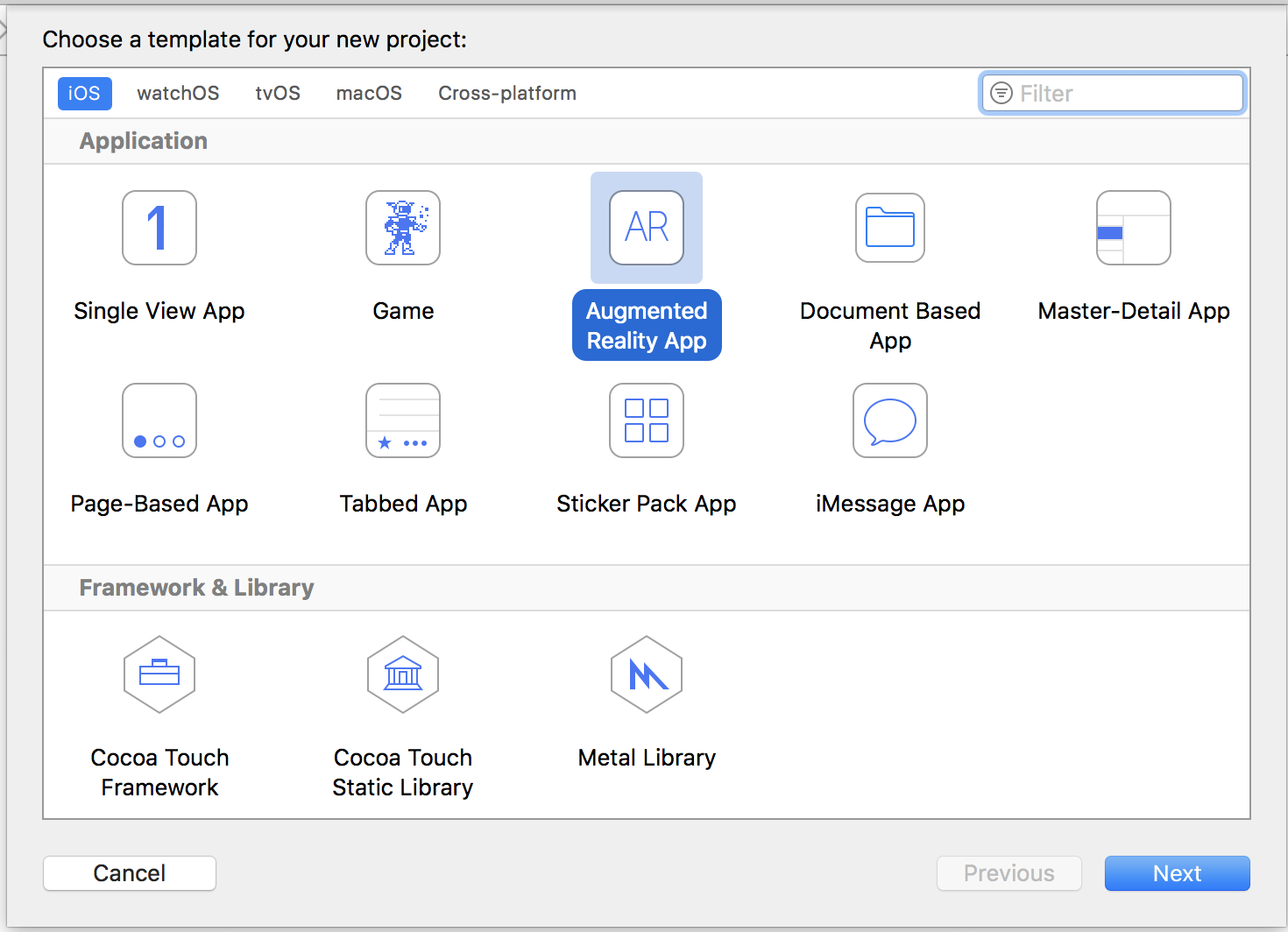
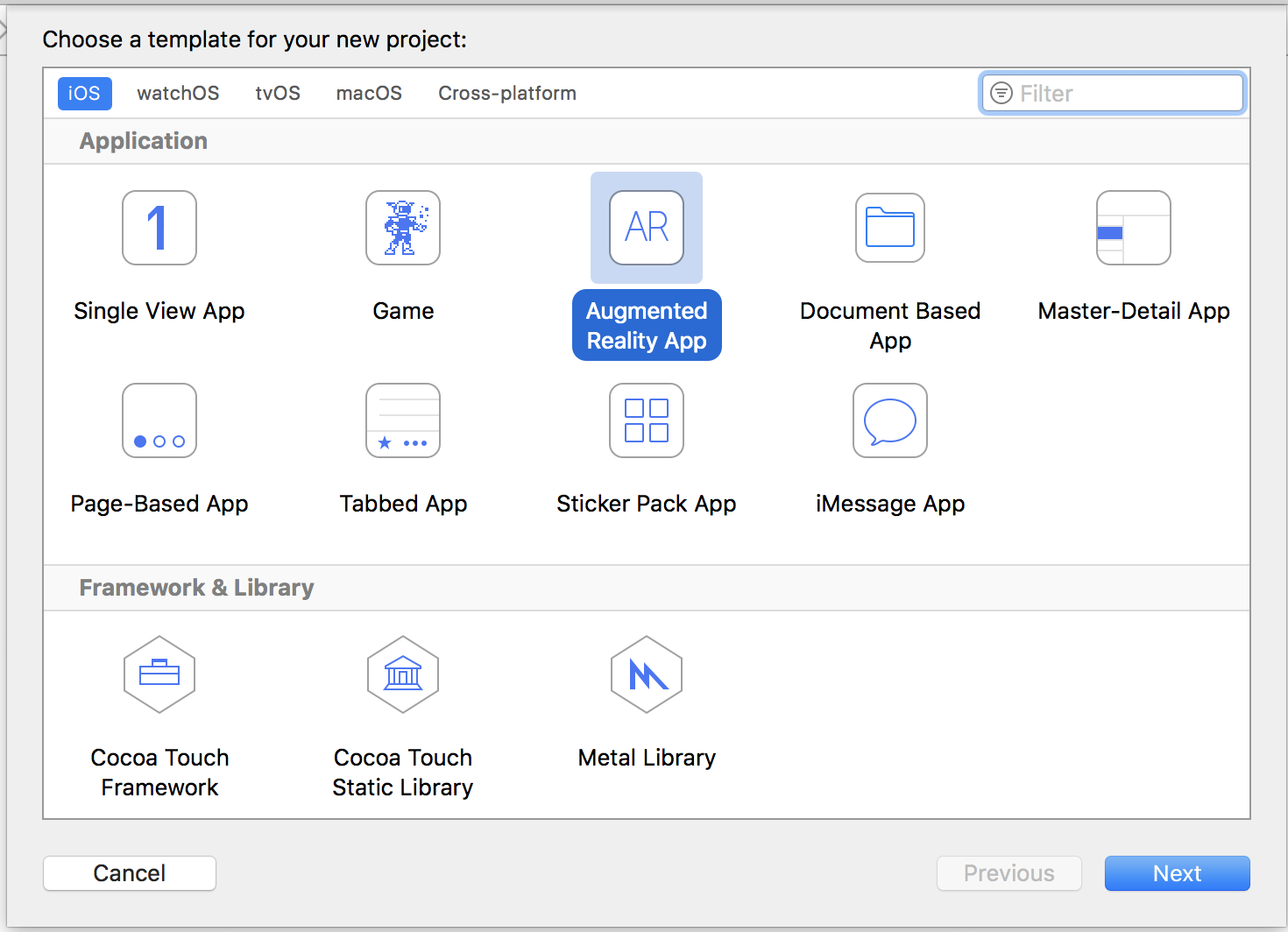
まず、Xcodeを立ち上げて新規のプロジェクトを作成しましょう。


今回は、ARKitを使用するので、Augmented Reality Appを選択しましょう。Content TechnologyはSceneKitを設定してください。
作成されたプロジェクトを起動するとデフォルトで飛行機が固定の位置に表示されている状態のAR画面が見ることができるので確認したことがない方は見てみると良いと思います。
#実装
<ViewController.swift>
import UIKit
import SceneKit
import ARKit
class ViewController: UIViewController, ARSCNViewDelegate {
@IBOutlet var sceneView: ARSCNView!
override func viewDidLoad() {
super.viewDidLoad()
self.sceneView = ARSCNView(frame: self.view.frame)
self.view.addSubview(self.sceneView)
// デリゲートをセット
sceneView.delegate = self
// FPSなどの統計情報を表示
sceneView.showsStatistics = true
// 新しいシーンの作成
let scene = SCNScene() //AR画面に表示するシーンの作成
// シーンに表示する立方体のオブジェクトの設計図?(みたいなもの)を作成(width,height,lengthで指定した大きさの立方体が作成される)
let box = SCNBox(width: 0.2, height: 0.2, length: 0.2, chamferRadius: 0)
let material = SCNMaterial() //マテリアルの作成
material.diffuse.contents = UIColor.blue //作成したマテリアルの色を指定
let node = SCNNode() //ノード(オブジェクトを構成する点)の作成
node.geometry = box //先ほど作成した立方体の設計図に合わせて点を構成して立方体を形成
node.geometry?.materials = [material] //形成した立方体にマテリアルをつける(立方体の色を変更)
node.position = SCNVector3Make(0, 0.2, -0.5) //立方体の表示する位置を指定
scene.rootNode.addChildNode(node) //作成したシーンに立方体を追加
// Viewにシーンをセット
sceneView.scene = scene
}<br>
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// セッションの作成
let configuration = ARWorldTrackingConfiguration()<br>
// Viewのセッションを実行
sceneView.session.run(configuration)
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)<br>
// Viewのセッションを一時停止
sceneView.session.pause()
}
}
上記のように、ViewController.swiftを変更するとデフォルトであった飛行機が青い立方体に変化します。(以下の画像)

このようにコードで簡単なオブジェクトを作成して表示させることは簡単にできました。
これを応用させれば自分の好きな3DモデルをARで表示させたりすることも可能です。
皆さんも是非自分の好きなものをARで見てみてはどうでしょうか。
次回は、表示した3Dモデルを今回みたいに指定した位置に表示するのではなく、平面を認識してそこに表示させることを書けたらなと思います。