アプリ開発日誌
2021.05.12
【快適すぎる】iOS専用のアプリでさえも「Flutter」を使いたくなる理由

Flutterを使い始めてから、なるべくネイティブではなくFlutterで実装したいと思うようになりました。
iOS専用のアプリでもFlutterで実装したいと進言するほどです。
その理由の一つは、ホットリロードが使えるからです。

ビルドして結果が表示されるまで待ち、
コードを調整してまたビルドして結果が表示されるまで待ち…。
コーディング中はずっとこの繰り返しですよね。
ビルド中は周辺コードを見直したりしますけど、結果が表示されても全く期待値と違うことだってあります。
さっさと表示されてほしい…誰しもそう思うはずです。
ホットリロードが使える環境で開発することで、そのストレスは激減します。
Flutterを使い始める前はiOSネイティブの開発をしていました。
その経験も踏まえて今回はiOSエンジニアの目線から、ネイティブエンジニア向けにホットリロードについて語ります。
実行結果を1秒もかからずに確認できる「ホットリロード(Hot Reload)」とは?

Flutterでは一度ビルドすると停止するまでホットリロードができます。
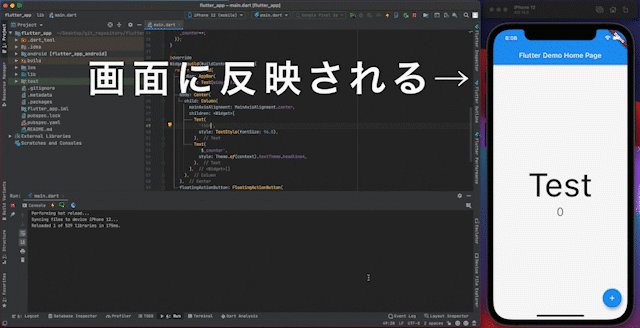
ホットリロードというのは、変更した部分が実行中の画面に即時反映される機能です。
最近ではSwiftUIなどで、ネイティブ側も同じようなことができるようになってきていますね。
クロスプラットフォームのフレームワークでは当たり前になってきている機能です。
ホットリロードは本当に便利な機能で、初めて使った時は感動しました。
ネイティブ開発ではいちいちビルドし直していたので、あの時間はなんだったんだ…と思うと同時に、急速に時代が進んだような感覚にワクワクしたのを覚えています。
多少はビルドし直さないといけない場面もあるものの、基本的にはほとんど場合で変更結果が即座に反映されます。
画面の調整などはもちろん、ロジックの調整も1秒もかからず確認することができるのは本当に快適です。
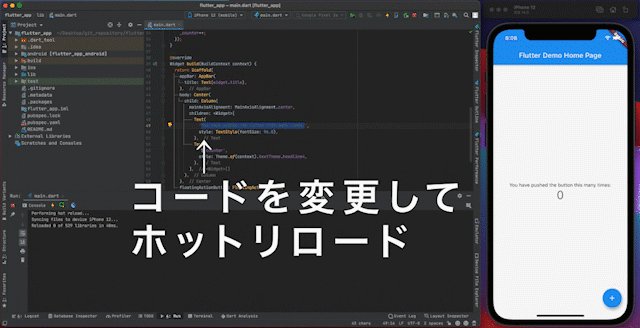
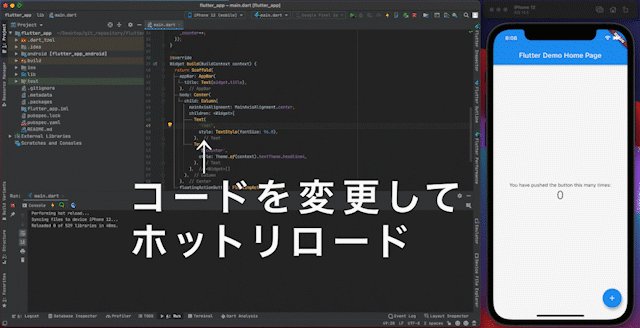
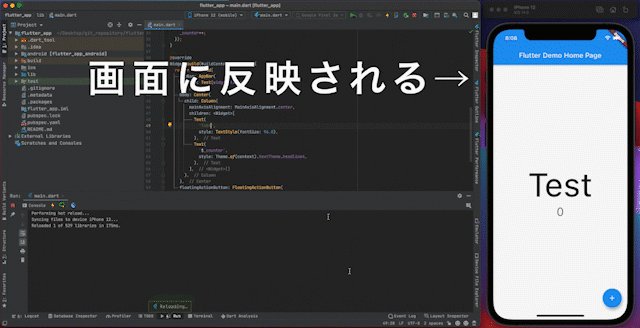
実際の動作
MacでAndroid Studioを使っていてRunボタン経由でビルドした場合は ⌘ + S でホットリロードできます。
上書きされたと同時に画面が更新されます。
Runボタン自体のショートカットのデフォルトは Control + R です。
なので、Control + R で最初のビルドを通した後は、調整する度に ⌘ + S で結果を見ながら進めていきます。
コマンドラインから flutter run で実行した場合は r キーがホットリロードのショートカットになります。
⌘ + S を押した瞬間に画面が更新される
ホットリスタートを併用したり、もう一度ビルドし直すことももちろんある
また、現在の状態をリフレッシュしてもう一度ビルドした時の状態から始めたい場合は、ホットリスタートを行います。
複数の画面にまたがるState(状態)をリフレッシュしたい時などに使います。
Android StudioでRunボタンを使ってビルドした場合は、もう一度Runボタンを押すことで実行できます。
ショートカットの場合はもう一度 Control + R です。
それでもリフレッシュできない変更の場合はもう一度ビルドを行います。
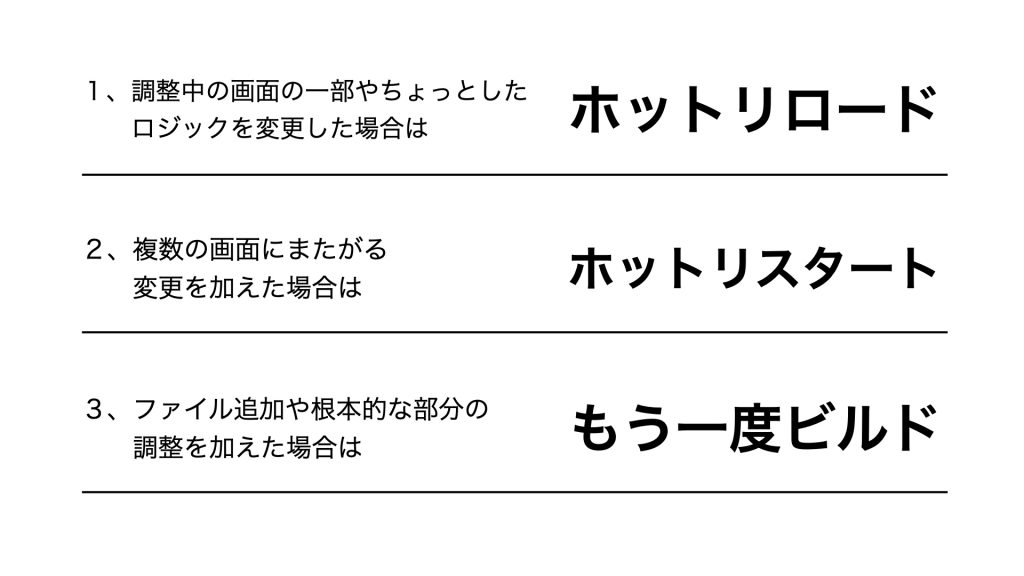
使い分けとしては以下のような形です。
1、調整中の画面の一部やちょっとしたロジックを変更した場合は ホットリロード
2、複数の画面にまたがる変更を加えた場合は ホットリスタート
3、ファイル追加や根本的な部分の調整を加えた場合は もう一度ビルド
だいたいの作業は1のホットリロードまでで事足ります。
必要な場合は2、3で確認します。

ビルドエラーはネイティブよりも面倒な場合もある
ビルドが通った後は快適なのですが、その前にビルドエラーが出た時はネイティブよりも面倒な場合が多いです。
なぜかというと、ビルドできなくなった場合は、まず原因が「Flutter側なのかネイティブ側なのか」を判断する必要があるからです。
ネイティブと比べて調査範囲が広くなりがちだったりもします。
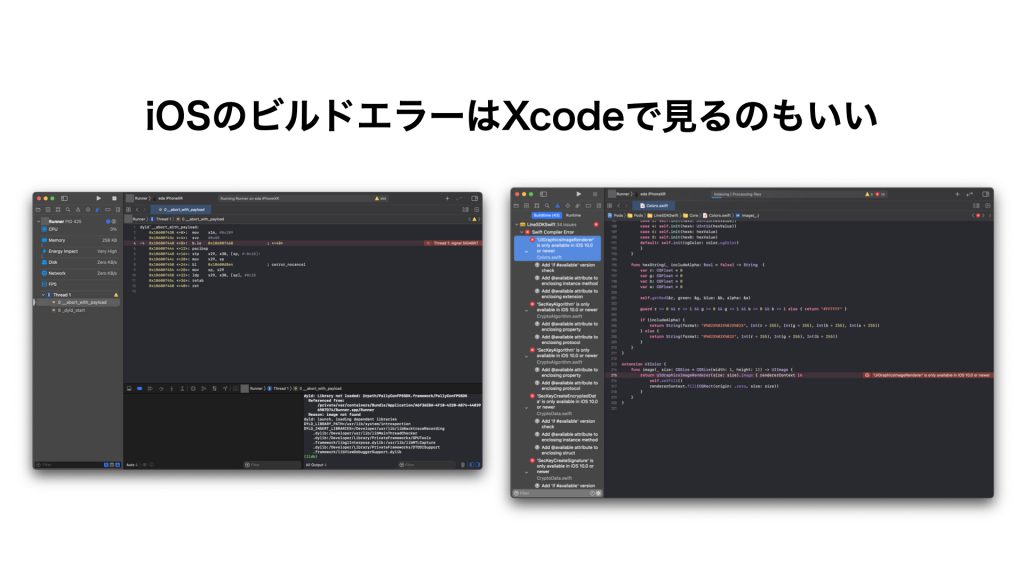
iOSの場合はXcodeでエラーを見た方がいいかもしれません。
Android Studioではコンソール上でログが吐き出されるだけなのであまり詳しく見れないからです。
Xcodeで見た場合はファイルのリンクや、処理の順序などがわかり、もう少し詳しく見れます。
Xcodeでビルドした時も同じエラーが見れるので、困った場合はXcodeで見るのもいいと思います。
まとめ
ビルドエラーが出た時は少し厄介なものの、ホットリロードがあることで開発速度は格段に上がります。
既にFlutterやReact Nativeなどを使っている人からすると当たり前に感じるかもしれません。
しかし、ネイティブ開発していた頃と比べるとその快適さは感動するレベルです。
Flutterに興味あるけどまだ触れていないという方は、ぜひ触ってみてください。