アプリ開発日誌
2021.04.22
【非エンジニアの方へ】なぜFlutterを使うとiOSとAndroid両方の開発ができるのか?

こんにちは、阿部です。
今回は非エンジニアの方向けに、Flutterの特徴について触れつつ、
「なぜFlutterを使うとiOSとAndroid両方の開発ができるのか?」ということについて解説したいと思います。
クロスプラットフォームとは
FlutterはGoogleが開発しているクロスプラットフォームの開発ツールです。
まずは「クロスプラットフォーム」という単語について少し触れておきたいと思います。
Flutterで作ったアプリはiOS、Android、さらにはWebアプリとして動かすことができます。
さまざまな環境で動かせるアプリが登場したことで、クロスプラットフォームという単語が使われるようになりました。
クロスプラットフォームという単語は、「複数の環境で動く」ということだと捉えてください。
つまり、クロスプラットフォームのアプリとは複数の環境で動くアプリということです。

対して、それぞれの環境専用のアプリを「ネイティブアプリ」といいます。
クロスプラットフォームの開発では、それぞれの環境ごとの対応が必要になる場合も多く、「ネイティブ」という単語を使うことが頻繁にあります。
この場合の「ネイティブ」というのは「それぞれの環境専用で動く」ことだと捉えてください。

Flutterは独自のUIで表示できる
モバイルアプリをクロスプラットフォームで開発する方法はFlutter以外にも、React NativeやXamarinなどいくつかあります。
その中でもFlutterはUIの表示を独自で行なっているという特徴があります。
React Nativeは環境によって表示のされ方が違うのに対して、Flutterでは全く同じ表示を行うことができます。
同じ表示ができるのは、それぞれの環境の上にFlutter側の表示処理がされているからです。

開発する際のメリットとしては、環境ごとの画面上の不具合が発生しにくくなるという点があげられます。
一つのコードでクロスプラットフォームが実現したとしても、環境ごとに表示が違うとなると考慮するべき点はたくさんあります。
しかし、同じ見た目で表示できることで、環境ごとに考慮しなければならない点が大幅に減ります。
逆に、Google製のツールなので、デフォルトだとAndroid寄りの見た目になるというデメリットもあります。
ただし、使用しているOSの情報を取得して、ネイティブ開発のようにiOSとAndroidで表示を切り替えることもできます。
iOSでよく見るUIパーツなども用意されているので、実装すればネイティブ開発をしたかのように見せることもできます。
また、Flutterを通して表示しているので、開発中であれば Android端末でiOS風のUIを表示したりといったこともできます。
(普通はやりませんが、独自で表示している証拠です)

ネイティブとの連携が強い
Flutterはネイティブとの連携が強いのも特徴です。
Swift(iOS)やKotlin(Android)などのネイティブのコードを書いて Flutter側で使ったり、Flutterでの値をネイティブに渡したりといったことができます。
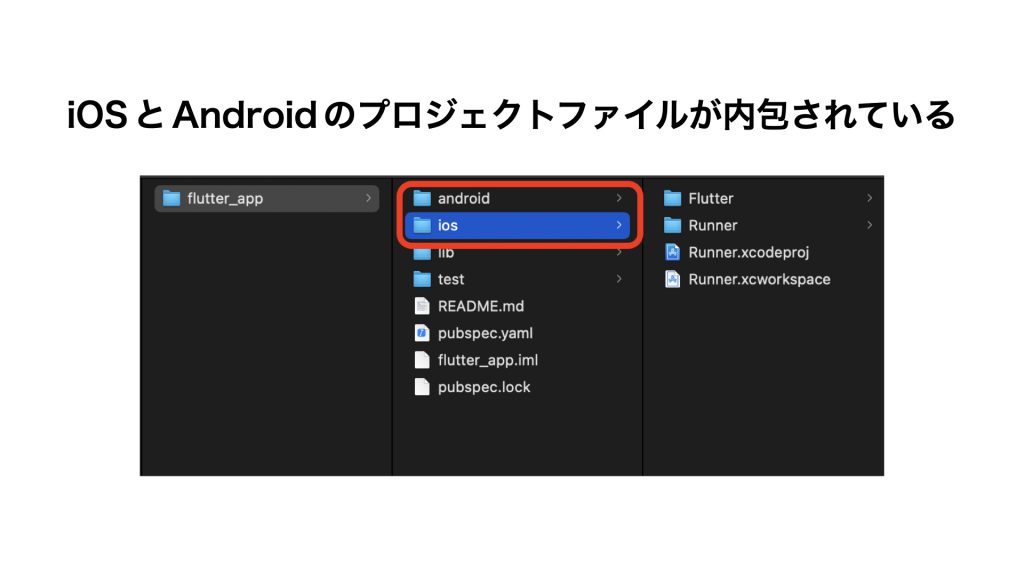
実はプロジェクトファイルは全て独自のファイルが存在するという訳ではなく、iOSとAndroidのプロジェクトファイルが内包されています。

それぞれの環境でビルドをする時は、それぞれのプロジェクトファイルが実行されています。
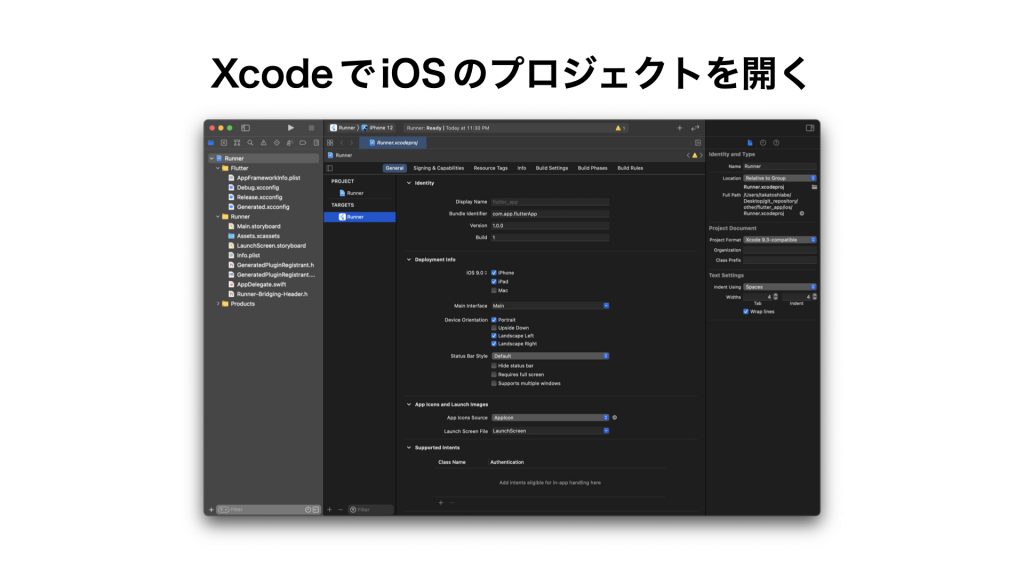
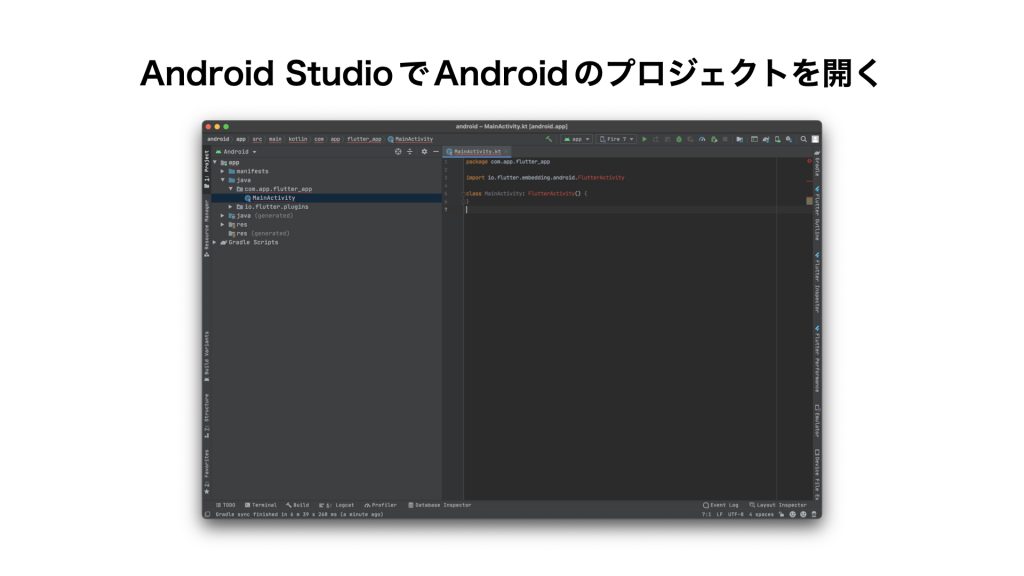
なので、それぞれのプロジェクトファイルをまるでネイティブ開発かのように開くことができます。
ネイティブのコードを組み合わせる場合は、それぞれのプロジェクトファイルを使って開発していきます。


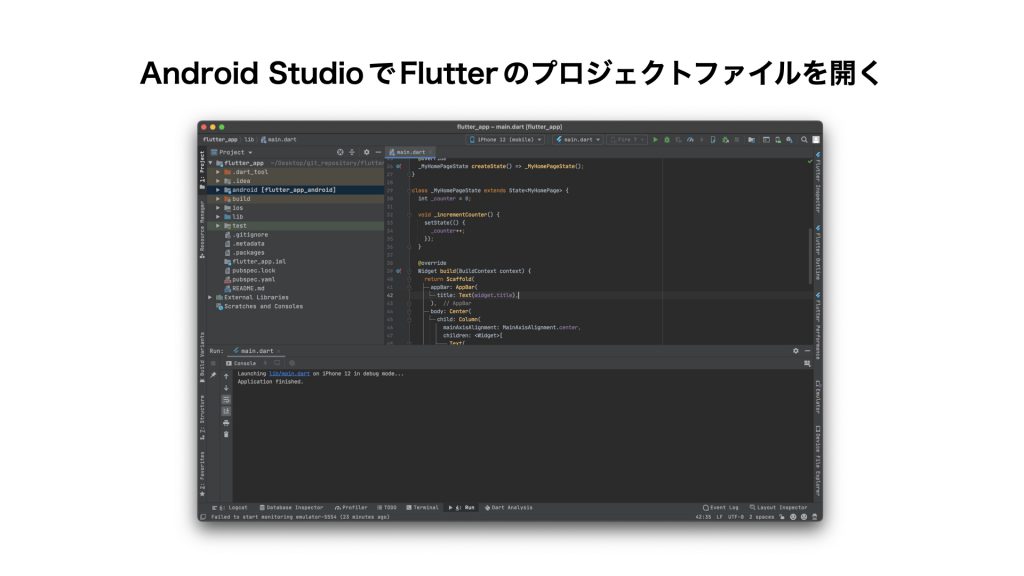
Flutterプロジェクト自体を開く際はAndroid StudioかVisual Studio Codeなどで開きます。

まとめ
■クロスプラットフォームとは
・クロスプラットフォームのアプリとは複数の環境で動くアプリのこと
・アプリ開発での「ネイティブ」という単語は「それぞれの環境専用で動く」ことだと捉える
■Flutterは独自のUIで表示できる
・React Nativeは環境によって表示のされ方が違うのに対して、Flutterでは全く同じ表示を行える
・同じ見た目で表示できることで、環境ごとに考慮しなければならない点が大幅に減る
■Flutterはネイティブとの連携が強い
・SwiftやKotlinなどのネイティブのコードを動かせる
・iOSとAndroidのプロジェクトファイルが内包されている
それぞれのプロジェクトファイルが内包されていることを理解すると、なぜiOSとAndroid両方の環境で動くのかがイメージしやすくなったのではないでしょうか?
Flutterを使って両方の環境で動くコードを書くものの、実際にビルドする際にはネイティブ開発と同じものが動いています。
アプリ開発に関わる人はエンジニアだけではありません。
エンジニア以外の方もFlutterの仕組みを知ることで、開発に関わる仕事のお役に立てれば幸いです。
ご覧いただきありがとうございました。