アプリ開発日誌
2016.06.28
Markdownを活用しよう!

こんにちは、iOS開発担当の松川です。
今日は最近よく使うようになったMarkdownの書き方について書きたいと思います!
皆さんはMarkdownをご存知でしょうか?
Markdown は、文書を記述するための軽量マークアップ言語のひとつである。
「書きやすくて読みやすいプレーンテキストとして記述した文書を、妥当なXHTML(もしくはHTML)文書へと変換できるフォーマット」として、ジョン・グル―バー(John Gruber)とアーロン・スワーツ(Aaron Swartz)によって考案された。
Markdownの記法の多くは、電子メールにおいてプレーンテキストを装飾する際の慣習から着想を得ている。
Markdown – Wikipedia
HTMLは見た目をリッチに書く事はできますが、直接書くのは可読性が悪いですよね・・・。
そこで、このMarkdown記法を習得できればお手軽にリッチな文章を作成できます!
メモやブログや設計書を作成する上でも役立つと思うので、ぜひお試しください!
Markdownを書けるエディタは様々出回っていますが、今回は僕が使用している「Atom」を使って紹介します。
※エディタによって書き方や、書けるものが違ったりするので注意してください
他にも触った事のある有名なエディタを紹介
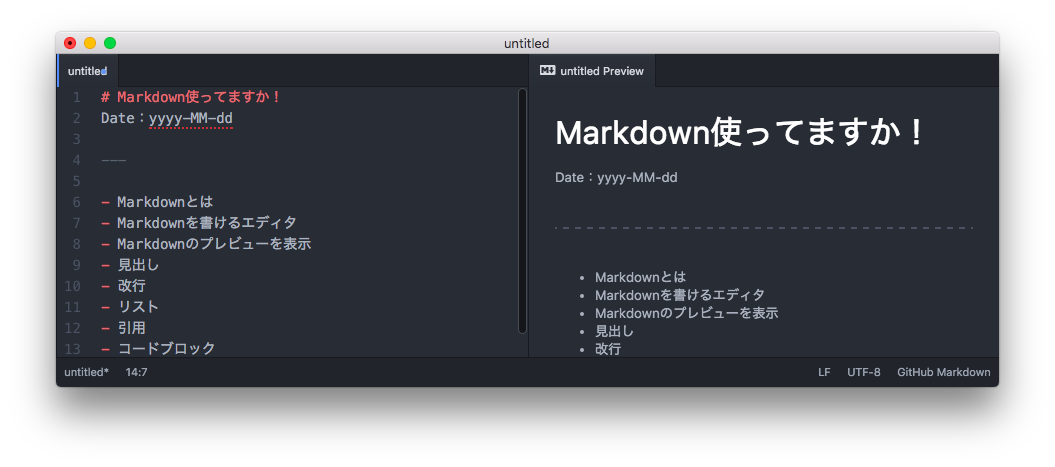
Atomを開いたら「control + shift + M」でMarkdownのプレビューが表示できます!
「# 半角スペース」で見出しを作成できます。
また「#」の数によって見出しのサイズを変更できるので、小項目・中項目などに使用できます

文章の最後に「半角スペース + 半角スペース」で改行できます

「- 半角スペース」と書くとリスト化されます!
また、リストの次の行で「タブ – 半角スペース」と記入するとリストの下にリストを作成できます。
「-」ではなく、「数字.」と記載すると、数字でリスト化されます!


「> 半角スペース」と書くと、その行が引用行になります。

「` ` `」で上下を挟むと、その間がコードブロックになります。
qiitaに投稿する時など大変お世話になります。

一行目にタイトル、二行目にalignmentを選択し、三行目以降にデータを記載します。
APIの設計書などによく使います。
【alignment】左寄せ(:-)中寄せ(:-:)右寄せ(-:)

「[リンクにする文字列](リンク先URL)」でリンク化できます。
画像に関してはリンクの先頭に「!」をつけると表示できます!


- 初期はテキストの形式がPlain Text(右下)になっていますが、ここをクリックすると言語別に設定を変更できます
- プレビュー画面を右クリックするとHTMLファイルとして出力する事もできます
どうだったでしょうか?
以上がMarkdownの書き方になります。
Markdown記法を覚えると、お手軽にリッチな文章やwikiが作成できるので皆さんもぜひ使ってみてはどうでしょうか!
※より深くMarkdown記法について知りたい方は、こちらのMarkdown記法の原文をご覧ください







