アプリ開発日誌
2016.10.25
XCodeでAndroid Studioライクなログを出力してみる

はじめに
プログラマの小林です。
今回はXCodeでAndroid Studioライクなログを
出力する方法について簡単に説明したいと思います。
先日、iOS向けのC++案件がありました。
デバッグ環境を整備していたのですが、
XCodeにはデフォルトではAndroidStudioのような
InfoやDebugなどのログ出力、色分けがありませんでした。
そこで、AndroidのLogクラスのようにログを出力できる
処理を書きました。
今回の実行環境は
・Mac OS X 10.11
・XCode 7
となっています。
XCodeColors
今回、ログに色をつけるためにプラグインを導入しました。
XCodeColorsというプラグインです。
これを導入すると、指定の書式でログに色をつけられるようになります。
導入方法は上記ページ内の「XcodeColors installation instructions for Xcode 4, 5, 6 & 7」
の項目に書いてあります。
Objective-C側
まずはObjective-C側のコードを見ていきます。
ヘッダーファイル(Log-ios.h)
#ifndef Log_ios_h
#define Log_ios_h
#import <Foundation/Foundation.h>
#define XCODE_COLORS_ESCAPE_MAC @"\033["
#define XCODE_COLORS_ESCAPE XCODE_COLORS_ESCAPE_MAC
#define XCODE_COLORS_RESET_FG XCODE_COLORS_ESCAPE @"fg;" // Clear any foreground color
#define XCODE_COLORS_RESET_BG XCODE_COLORS_ESCAPE @"bg;" // Clear any background color
#define XCODE_COLORS_RESET XCODE_COLORS_ESCAPE @";" // Clear any foreground or background color
#define XCODE_COLORS_VERBOSE XCODE_COLORS_ESCAPE @"fg224,224,224;"
#define XCODE_COLORS_DEBUG XCODE_COLORS_ESCAPE @"fg0,224,0;"
#define XCODE_COLORS_INFO XCODE_COLORS_ESCAPE @"fg0,224,224;"
#define XCODE_COLORS_WARNING XCODE_COLORS_ESCAPE @"fg224,224,0;"
#define XCODE_COLORS_ERROR XCODE_COLORS_ESCAPE @"fg224,0,0;"
@interface Log_ios : NSObject
{
// no member
}
+ (void) LogV:(const char*) expr;
+ (void) LogD:(const char*) expr;
+ (void) LogI:(const char*) expr;
+ (void) LogW:(const char*) expr;
+ (void) LogE:(const char*) expr;
@end
#endif /* Log_ios_h */
上側のマクロはXCodeColorsを使用するためのマクロです。
例えば、Debugのログの色は
#define XCODE_COLORS_DEBUG XCODE_COLORS_ESCAPE @”fg0,224,0;”
この部分になります。後ろの”fg0,224,0″の部分を変更して、
好みの色に変えることができます。
ちなみに各数字は左から
0 = 赤(Red)
224 = 緑(Green)
0 = 青(Blue)
の色成分になっています。
次に、実装側のコードを見てみましょう。
今回はLogD(Debug)の実装のみ書きます。
その他の実装はLogD固有の部分を置き換えてください。
実装ファイル(Log-ios.mm)
#import "Log-ios.h"
+ (void) LogD:(const char*) expr
{
NSString* log = [[NSString alloc] initWithUTF8String:expr];
NSLog(XCODE_COLORS_DEBUG @"D:%@" XCODE_COLORS_RESET, log);
[log release];
}
出力前に、C++側から呼び出した文字列をUTF8文字列に変換します。
そのあとにNSLogでコンソールにログを出力します。
これで、プラグインを導入できていれば、色がついた文字を
出力できるようになっているはずです。
C++側
呼び出し用のログクラスを作成します。
ヘッダーファイル(Log-bridge.h)
#ifndef Log_bridge_h
#define Log_bridge_h
class Log
{
public:
static void v(const char* expr, ...);
static void d(const char* expr, ...);
static void i(const char* expr, ...);
static void w(const char* expr, ...);
static void e(const char* expr, ...);
private:
static const int MAX_LENGTH = 2048;
static char OUTPUT_LOG[MAX_LENGTH];
};
#endif /* Log_bridge_h */
可変長引数を取るログ出力のブリッジクラスです。
次に実装ファイルを見ていきます。
今回はd(Debug)メソッドを見ていきます。
実装ファイル(Log-bridge.mm)
#import "Log-bridge.h"
#import "Log-ios.h"
void Log::d(const char* expr, ...) {
va_list args;
va_start(args, expr);
memset(OUTPUT_LOG, 0, MAX_LENGTH);
vsprintf(OUTPUT_LOG, expr, args);
[Log_ios LogD:OUTPUT_LOG];
va_end(args);
}
引数の文字列を、クラス変数に保存し、
先ほど作成したLog_iosクラスを呼び出します。
コード側からの呼び出しは以下のようになります。
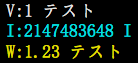
Log::v("%d %s", 1, "テスト");
Log::i("%ld %c", INT_MAX + 1, 'I');
Log::w("%.2f %s", 1.2345f, "テスト");
これでログに色付きの文字列が出力されました。

まとめ
いかがでしたでしょうか。
このように、まず開発で必要になるのはデバッグ機能です。
場合によっては高速に流れてしまうログも、
このように色が付いていれば、
「この辺で警告が出ていたな」など、当たりをつけて
デバッグできるようになります。
皆さんもどんどん、使いやすいログ機能を作ってみてください。