アプリ開発日誌
2025.07.07
Markdown形式の設計書を見やすくする三つの工夫

設計書をMarkdown形式で書くメリットとデメリット
近年、生成AIを取り入れた開発プロセスが注目を集めています。それにともなって見直されつつあるのが、開発のためのドキュメント・設計書類をどのように作成するか、ということです。
というのも、生成AIに思い通りのコードを出力させるには、仕様や要件を細かく伝えることが必要不可欠だからです。AIエージェントが人間のように設計書を読み、その内容に沿って開発を進めることができれば、指示する人間の負担はぐっと少なくなります。
Markdown形式の設計書は、生成AIにとって解釈しやすいというメリットがあります。多くの生成AIは自然言語の処理には長けていますが、画像やバイナリを認識することは苦手です。専用のソフトやPDFを使った設計書よりも、MarkdownのほうがAIにとっては扱いやすい形式であると言えます。
一方、Markdown形式のドキュメントにはデメリットもあります。まず挙げられるのは、Excelなどを使ったドキュメントに比べて表現力が低く、読みづらいという点です。オフィスソフトでは図や表を自由に追加することができ、画像の貼り付けも容易ですが、Markdownの場合そうはいきません。また、Markdownそれ自体は単なるテキストですので、マークアップされた状態を確認したい場合には、なんらかの方法でプレビュー表示する必要があります。
そのような制約もあって、慣れるまでは読み書きがしづらく、短文を羅列しただけの読みづらい設計書になってしまいがちです。
しかし、いくつかの工夫をすれば、Markdownでも読みやすく使いやすいドキュメントを作ることは可能です。この記事では、Markdown形式のドキュメントをプロジェクトに取り入れるに当たって、必ず実践したい工夫ポイントを三つ紹介します。
工夫その1:Linterを導入する
Linterとは、主にプログラミングで用いられる解析ツールの総称です。プログラムの文法などから、間違った書き方や推奨されない書き方を検出し、指摘したり自動で修正したりできるというものです。
Markdownでも、このようなLinterがいくつか作られています。Markdownの文法に従って、誤りがあれば修正してくれるので、文法に慣れていない人でも書きやすくなります。また、プロジェクト独自のルールを設定することにより、ドキュメントによって微妙に書き方が違う、といった問題を減らすことにも繋がります。
もっとも広く使われているMarkdownのLinterがmarkdownlintです。CLIで実行可能なものや、VS Codeのようなテキストエディタのプラグインとして組み込まれているものなど、さまざまなツールが用意されているので、自分の使い方にあったものを選んで採用しましょう。
さらに進んで、日本語の文章そのものをLinterで校正するということもできます。たとえば、句読点の位置や半角・全角の使い分けなど、執筆した時期やメンバーによって微妙にドキュメントの書き方が異なるということが起こりがちですが、ツールを活用することで簡単に見た目を統一でき、品質の向上に繋がります。
文章校正のためのLinterとして代表的なものがtextlintです。日本語の校正に役立つルールがこちらにまとまっているので、必要と思われるものを導入してください。
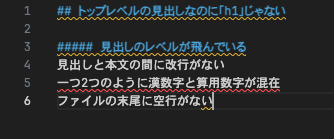
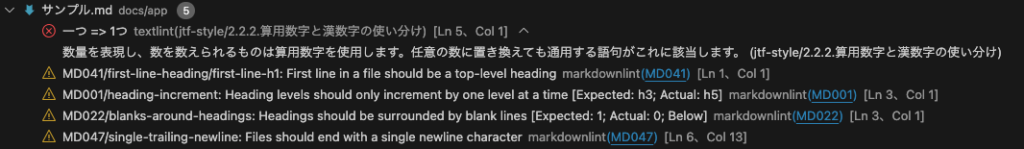
以下は、実際に導入した場合の例です。今回はVS CodeのプラグインをCursor上で使用しています。


ルールに沿っていない書き方をしているファイルには、このような形で警告が表示されます。コミット前に確認することで、細かいレビューをしなくても機械的にチェックができます。
工夫その2:図や画像、リンクを挿入する

Markdownの設計書を便利で読みやすいものにするため、ファイル間のリンクを効果的に使うとよいでしょう。Markdownでは、以下のように書くことで簡単にリンクを作成することができます。
[リンクを設定したい文字列](./リンク先のファイル.md)たとえば、画面設計書をそれぞれの画面ごとに作成した後、目次となる設計書からまとめてリンクしたり、設計書の中の重要なキーワード(機能名やAPI名)から対応する設計書にジャンプさせたり、といった使い方が考えられます。
図や画像を挿入することも効果的です。リンクの構文の先頭に「!」をつけると、文書内に埋め込む形で表示させることができます。
しかし、このように画像を用意してリンクを貼るのは少し面倒です。もっと便利な方法はないのでしょうか?
あなたがVS Codeを使っているなら、Shiftキーを押しながら画像をドラッグ&ドロップすることで、Markdownファイルの任意の場所に画像を埋め込むことができます。画像ファイル自体もプロジェクト内にコピーされるので、用意したファイルをどんどん貼り付けていくことが可能です。ファイルの格納場所は、VS Codeの設定にあるmarkdown.copyFiles.destinationという項目で指定できます。
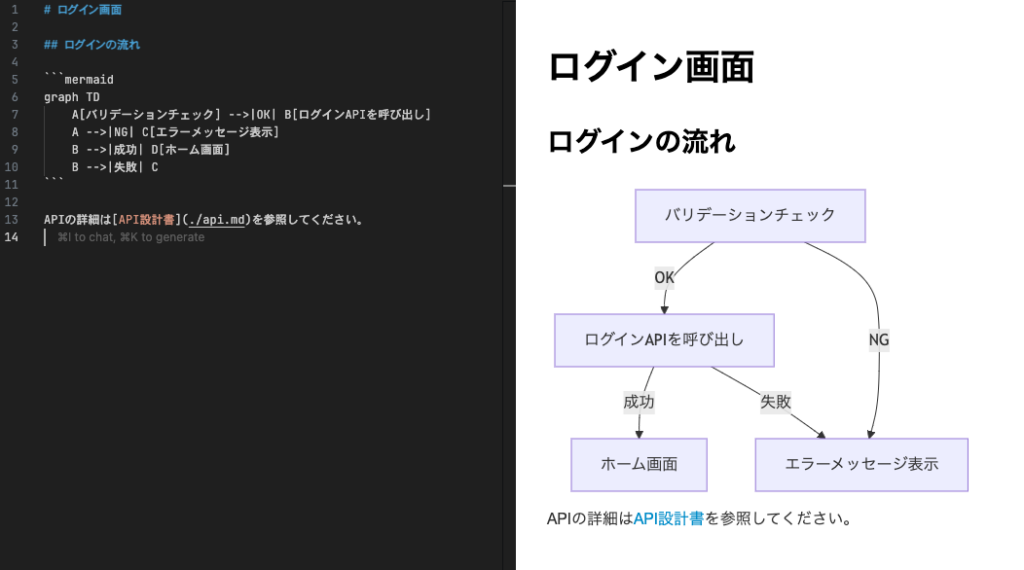
MermaidやPlantUMLを使って図を作成し、ドキュメントに埋め込むことも選択肢のひとつです。この場合、あらかじめ画像ファイルを準備しなくても、文書内にコードを記述することでフローチャートやダイアグラムを作成できます。
ただし、これはMarkdownの標準機能ではありません。GitHubやObsidianなど、プラットフォーム側でMermaid記法をサポートしているケースもありますが、それ以外の多くのケース(たとえば後述するように、静的サイトジェネレーターを利用するケースなど)では、図を描画するためのプラグイン導入が別途必要です。
また、図や画像をふんだんに使ったドキュメントは、生成AIにとっては理解しづらいものになる点も注意してください。最近ではマルチモーダル機能で画像を解釈できるAIも増えていますが、自然言語のテキストと比べれば速度・精度ともに劣ります。AIフレンドリーなドキュメントを目指す場合、ロジックや設計の詳細はできるだけ文章で表現したほうがよいでしょう。
工夫その3:静的サイト化してブラウザで閲覧する

Markdown形式のドキュメントの欠点は、ソース単体では装飾がなく読みづらいことです。これはMarkdownが「構造と表現の分離」という原則に忠実であるためですが、プレビューのための環境を毎回整えるのは大変で、とくに非エンジニアのメンバーにとっては負担が大きい場合もあるでしょう。GitHubなどを利用しているなら、ブラウザでリポジトリを開くだけでもそれなりにリッチな体験が得られるものの、そうでないなら工夫が必要です。
ここでは、静的サイトジェネレーターでドキュメントをサイト化し、社内向けに公開するというユースケースを考えてみます。Markdownをサイト化するツールとしては、以下が代表的です。
HonKit
これはGitBookというツールをフォークして作られたもので、Markdownで書かれたドキュメントをHTMLに変換し、閲覧できるようにするツールです。JavaScriptで作られています。自由度はあまり高くありませんが、Markdownを閲覧する手段としては十分でしょう。
MkDocs
こちらも同様のツールで、機能的にはHonKitなどと大きく変わりません。こちらはサイトの構成をYAMLファイルで設定できることと、Python製であることが主な違いです。Pythonを利用しているプロジェクトであれば、こちらのほうが便利だと思います。
mdBook
やはり同様のツールで、Rustで作られています。大きな特徴は、Rustのコードを文書内に埋め込み、ブラウザ上で実行できることです。Rustを使うプロジェクトであれば、サンプルコードをドキュメントに記載しておき、その場で動作を確認するような使い方ができます。
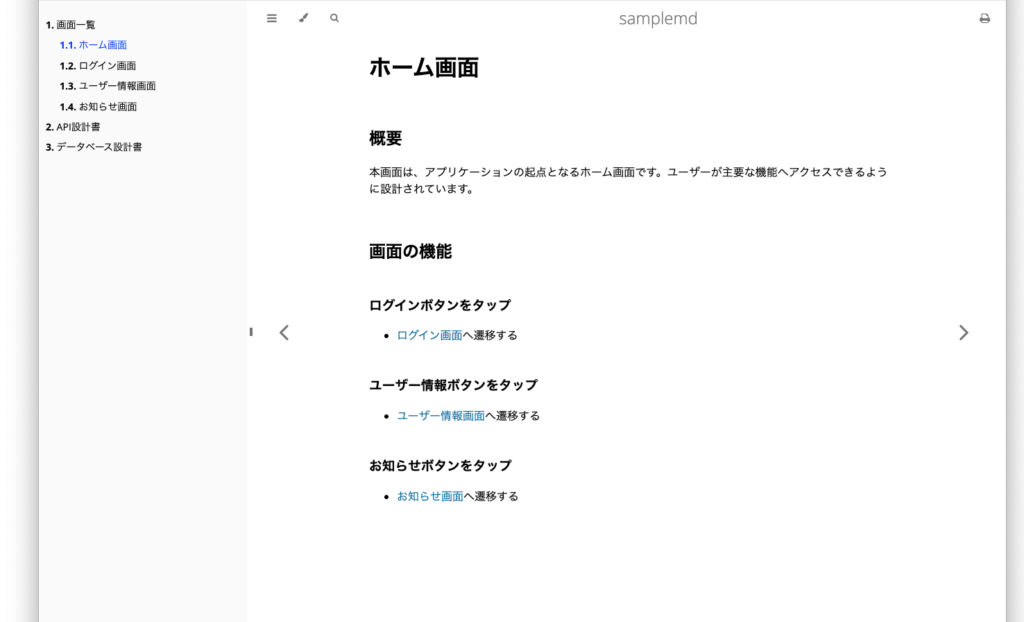
Docsify
静的サイトを生成するという点では上記のツールと変わりませんが、上記がMarkdownファイルをそれぞれHTMLファイルに変換するのに対し、こちらはひとつのHTMLファイルでMarkdownファイルの中身を読み込み、SPAのように表示します。HTMLファイルを追加するだけで簡単にサイト化できるので、既存のプロジェクトに後から導入する場合には便利です。
まとめ
- 生成AIを活用するためには、AIが読みやすい形式でドキュメントを用意することが重要
- しかしAIに配慮した結果、人間にとって使いづらいドキュメントになってしまっては意味がない
- Markdown形式のドキュメントでも可用性や利便性を損なわないように工夫しよう







